Netlify is an online service that allows you to deploy static sites like Eleventy to the web. In this tutorial I’ll show you how to deploy a static Eleventy (11ty) site from GitHub to a production environment on Netlify.
To get started you’ll need a repository on GitHub with your Eleventy source code.

It can be a private repository and you don’t need to commit the _site folder as Netlify will build the project. Once that is done register for a free Netlify Starter account which will be more than adequate for hosting this type of website.
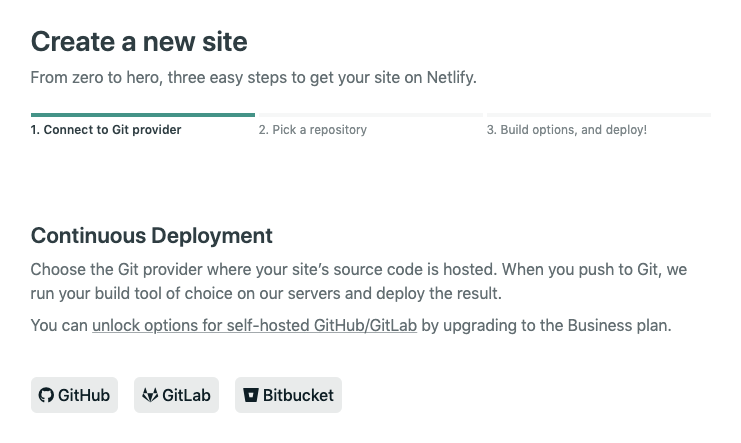
Log in and click “New site from Git” and then select “GitHub” as the continuous deployment source. It should be noted that you can also deploy from GitLab and Bitbucket which I haven’t tried but the process should be similar.

You’ll then be prompted to authorize Netlify to access your GitHub account.

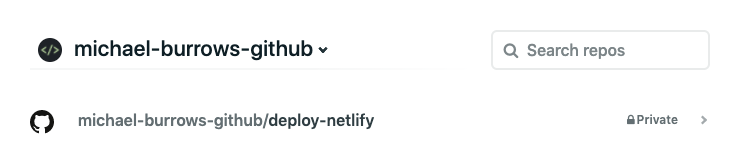
Once authorized select the repository that contains your Eleventy site:

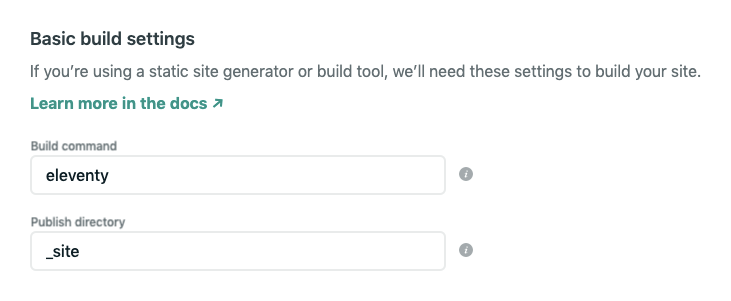
Enter the following build settings and you’re ready to deploy:

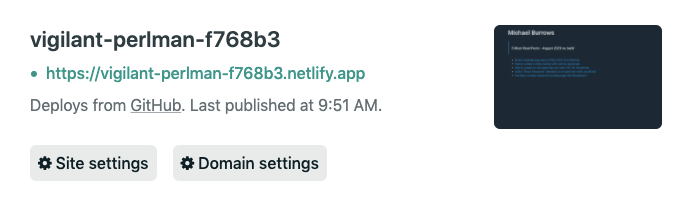
If the deployment was successful you’ll be provided with a URL for the newly created site. This URL can be changed to something more readable like heymichael.netlify.app/ or a custom domain:

Now anytime you push updates to GitHub they’ll automatically be deployed to Netlify. If for some reason a deployment fails you can debug by viewing the error log on the “Deploys” page.




