Toggling the visibility of a password allows a user to check if they’re entering a password correctly. It helps prevent the frustration you get when you think you’ve entered a password correctly only to find out you haven’t. In this tutorial we’ll show you how this functionality can be implemented using JavaScript.

First thing we need is a HTML form with a password input field field and checkbox:
<form id="login">
<div>
<input type="password" id="password" name="password" />
<input type="checkbox" id="toggle-password" />
<label for="toggle-password">Show Password</label>
</div>
</form>Code language: HTML, XML (xml)Now for the JavaScript.
First let’s define a couple of variables for the password field and checkbox:
const password = document.getElementById("password");
const togglePassword = document.getElementById("toggle-password");Code language: JavaScript (javascript)Next add a click event listener that will call a toggleClicked() function when the checkbox is clicked:
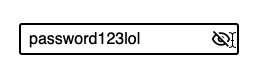
togglePassword.addEventListener("click", toggleClicked);Code language: JavaScript (javascript)toggleClicked() determines if the toggle-password checkbox has the “checked” attribute and changes the field type accordingly. This works as plain text input fields don’t obscure the characters making them visible to the user:
function toggleClicked() {
if (this.checked) {
password.type = "text";
} else {
password.type = "password";
}
}Code language: JavaScript (javascript)We can take this a step further by adding an “eye” icon to indicate the toggle state of the password. Add the following to the toggleClicked() function to toggle a “visible” CSS class on the password field:
function toggleClicked() {
password.classList.toggle("visible");
if (this.checked) {
password.type = "text";
} else {
password.type = "password";
}
}
Code language: JavaScript (javascript)Next well add a “visible” icon to the password field and an “invisible” icon when the .visible class is activated with the following CSS:
#password {
background-image: url("https://img.icons8.com/material-sharp/20/000000/visible.png");
background-position: 97% center;
background-repeat: no-repeat;
}
#password.visible {
background-image: url("https://img.icons8.com/material-outlined/20/000000/invisible.png");
}Code language: CSS (css)Finally we’ll hide the HTML checkbox element and position it’s label over the icon so when it’s clicked the visibility is toggled:
#toggle-password {
display: none;
}
#toggle-password + label {
text-indent: -9999px;
display: inline-block;
width: 20px;
height: 20px;
margin-left: -32px;
cursor: pointer;
}Code language: CSS (css)That all for this tutorial. You’ve just learn’t how to create a fully functioning “show password” form input field thanks to some basic JavaScript and CSS. As with all tutorials on w3collective you can find the working source code on GitHub.




