In this tutorial I’ll show you how to create an animated flip card using CSS 3D transforms. These flip cards can be used in a number of ways to display more information to a user when hovered.
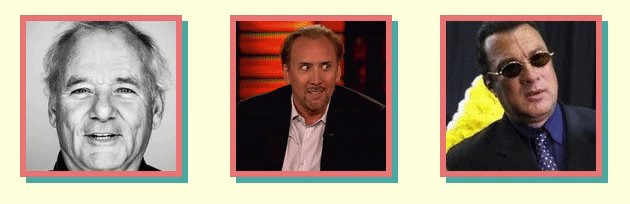
We’ll create a flip card with an image front and text on the back like this:

First let’s start with the HTML:
<div class="flip">
<div class="flip-content">
<div class="flip-front">
<img src="https://www.fillmurray.com/150/150" />
</div>
<div class="flip-back">
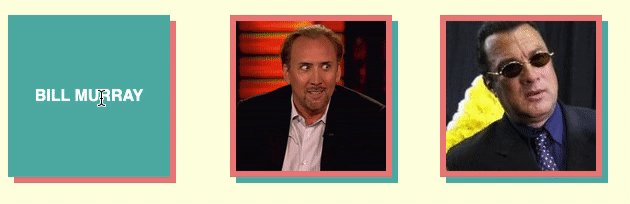
<strong>BILL MURRAY</strong>
</div>
</div>
</div> Code language: HTML, XML (xml)Next add the following CSS:
.flip {
width: 150px;
height: 150px;
text-align: center;
perspective: 600px;
}
.flip-content {
width: 100%;
height: 100%;
transition: transform 0.4s;
transform-style: preserve-3d;
}
.flip:hover .flip-content {
transform: rotateY(180deg);
transition: transform 0.3s;
}Code language: CSS (css)- If you’re creating a card larger that 150×150 you’ll need to increase the
perspective. - You can speed up or slow down the animation by changing
transitionspeed . - For a 360 spin effect change the rotation to
360deg– this works well with single sided buttons.
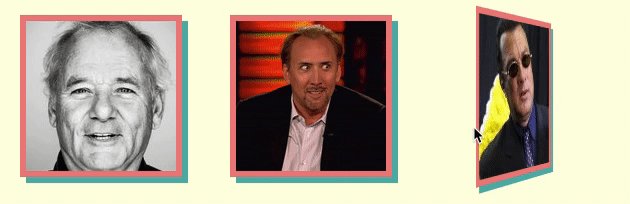
If you preview what we have done so far in the browser you’ll see the text and image flip into a reversed state. To achieve our desired full flip card effect this additional CSS is required:
.flip-front, .flip-back {
position: absolute;
height: 100%;
width: 100%;
line-height: 150px;
backface-visibility: hidden;
color: #fff;
background-color: lightseagreen;
border: 6px solid lightcoral;
box-shadow: 6px 6px lightseagreen;
}
.flip-back {
transform: rotateY(180deg);
border: 6px solid lightseagreen;
box-shadow: 6px 6px lightcoral;
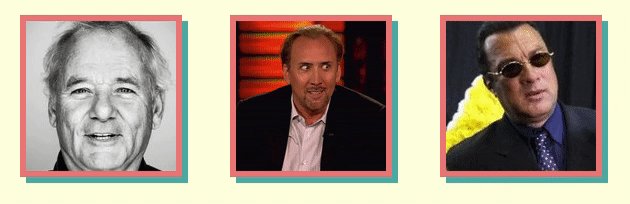
}Code language: CSS (css)You now have the basic animated flip card that you can customise to suit your needs. The full source code for this tutorial can be found in this Github Gist. If you enjoyed this tutorial we have many other practical CSS tutorials you should check out.




